
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>CSS3 Loading Animations</title>
<style type="text/css">
body {font-family: "Open Sans"; font-size: 1.125rem; line-height: 1.618em; olor: #454545;}
.wrapper {max-width: 50rem; width: 100%; margin: 2rem auto;}
a{color:orange;}
a.fade_in_bg{text-decoration:none; border-bottom:0.0625em dotted #3498db; padding:0 0.25em 0.25em;
transition:0.35s;}
a.fade_in_bg:hover{background:orange; color:#fff}
a[class^="slide"]{text-decoration:none; line-height:1.5em; padding:0 0.25em; border-bottom:0.0625em dotted #3498db; position:relative;}
a[class^="slide"]:before{position:absolute; content:attr(data-linktext); background:#3498db; color:#fff; transition:0.35s;}
.slide_from_left{left:-100%; right:100%;}
a[class^="slide"]:hover:before{left:0; right:0; top:0; bottom:0;}
.slide_from_right:before{left:100%; right:-100%;}
.slide_from_top:before{top:-100%; bottom:100%; left:0; right:0;}
.slide_from_bottom:before{top:100%; bottom:-100%; left:0; right:0;}
a.fade_in_underline{text-decoration:none; padding:0 0.125em 0.05em; border-bottom:0.125em solid transparent;
transition:all 0.35s;}
a.fade_in_underline:hover{border-color:#3498db}
a[class^="underline"]{text-decoration:none; padding:0 0.125em 0.05em; position:relative;}
a[class^="underline"]:before{content:''; position:absolute; top:100%; border-bottom:0.125em solid #3498db;
transition:0.35s;}
.underline_from_left:before{left:0; right:100%;}
.underline_from_right:before{left:100%; right:0;}
.underline_from_center:before{left:50%; right:50%;}
a[class^="underline"]:hover:before{left:0; right:0;}
</style>
</head>
<body>
<div class="wrapper">
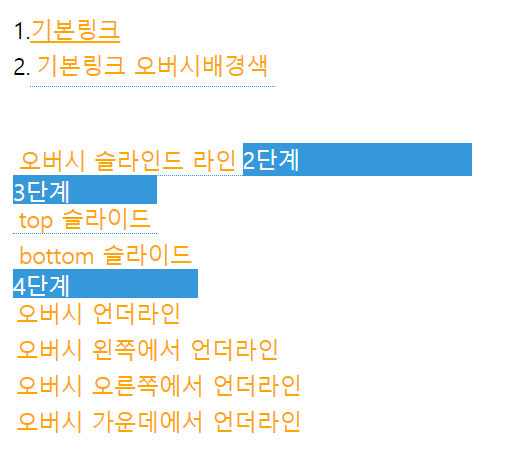
<p>1.<a href="#">기본링크</a><br>
2.<a href="#" class="fade_in_bg">기본링크 오버시배경색</a></p>
<p><a href="#" data-linktext="1단계" class="slide_from_left">오버시 슬라이드 라인</a><br>
<a href="#" data-linktext="2단계" class="slide_from_right">오버시 슬라인드 라인</a></p>
<p><a href="#" data-linktext="3단계" class="slide_from_top">top 슬라이드</a><br>
<a href="#" data-linktext="4단계" class="slide_from_bottom">bottom 슬라이드</a></p>
<p><a href="#" class="fade_in_underline">오버시 언더라인</a><br>
<a href="#" class="underline_from_left">오버시 왼쪽에서 언더라인</a><br>
<a href="#" class="underline_from_right">오버시 오른쪽에서 언더라인</a><br>
<a href="#" class="underline_from_center">오버시 가운데에서 언더라인</a></p>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------
사용자 속성(사용자가 임의로 속성을 설정함)
data-명칭임의설정가능
'기타' 카테고리의 다른 글
| 연말정산시 챙겨야하는 서류 (0) | 2021.01.12 |
|---|---|
| [리뷰]보이차 쫀득이 (0) | 2021.01.12 |
| 이메일 업무용어 (0) | 2021.01.12 |
| PPT 단축키 모음 (0) | 2021.01.08 |
| [기타]Adobe Flash Player 12월31일 올해안에 제거하세요!! (0) | 2020.12.30 |